LeanCloud账号注册
首先需要注册一个LeanCloud账号,点击左下角创建应用,如下图所示:

起个名字,选择开发版,然后创建。
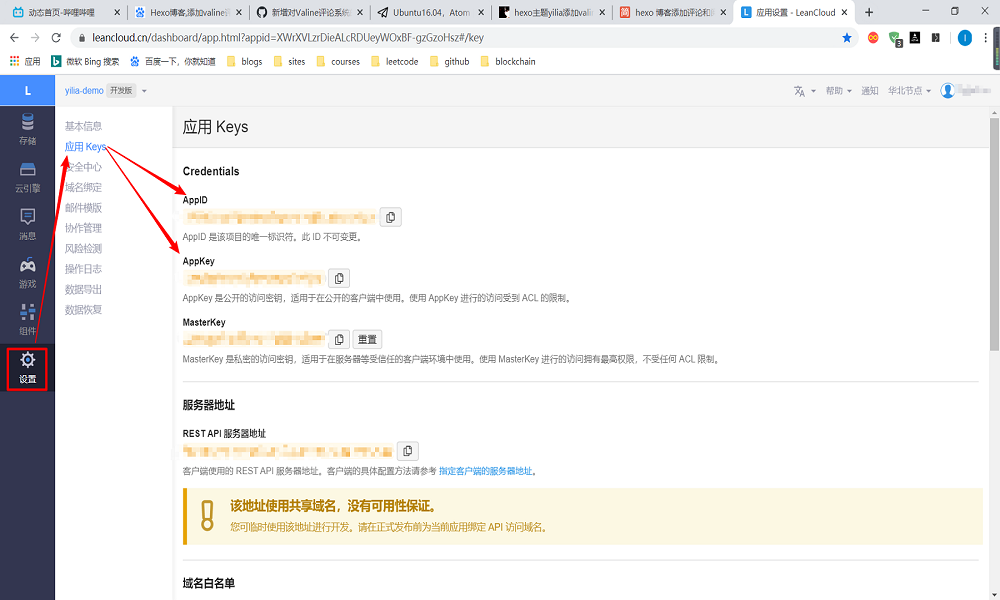
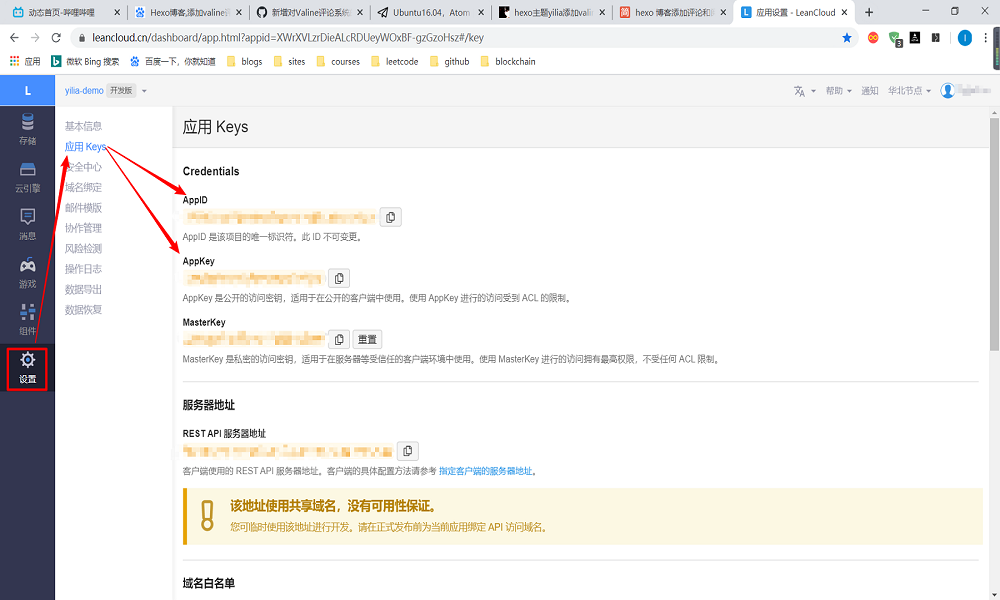
创建完成后,进入刚刚创建的应用,选择设置->应用Key,找到APP ID和APP Key,如下图所示:

yilia主题,_config.yml文件内增加配置
1
2
3
4
5
6
7
8
|
valine:
appid: xxx
appkey: xxx
verify: false
notify: false
avatar: mm
placeholder: 欢迎小伙伴们评论~
|
添加调用代码,修改article.ejs
yilia/layout/_partial/article.ejs,找到评论区所在的位置,在文件中添加如下代码:
1
2
3
4
5
6
7
8
9
| <% if (theme.valine && theme.valine.appid && theme.valine.appkey){ %>
<section id="comments" style="margin:10px;padding:10px;background:#fff;">
<%- partial('post/valine', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
</section>
<% } %>
|
新增valine.ejs
yilia/layout/_partial/post目录下新建valine.ejs,添加如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <div id="vcomment" class="comment"></div>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src="//unpkg.com/valine/dist/Valine.min.js"></script>
<script>
var notify = '<%= theme.valine.notify %>' == true ? true : false;
var verify = '<%= theme.valine.verify %>' == true ? true : false;
window.onload = function() {
new Valine({
el: '.comment',
notify: notify,
verify: verify,
app_id: "<%= theme.valine.appid %>",
app_key: "<%= theme.valine.appkey %>",
placeholder: "<%= theme.valine.placeholder %>",
avatar:"<%= theme.valine.avatar %>"
});
}
</script>
|
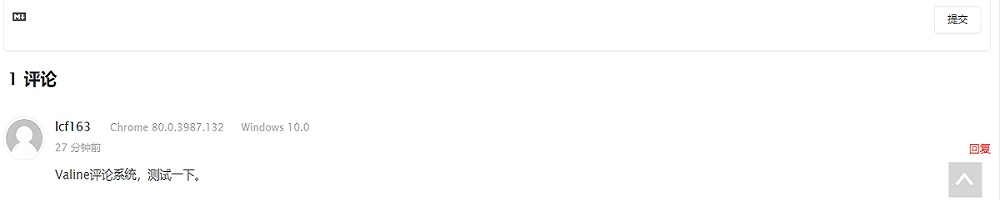
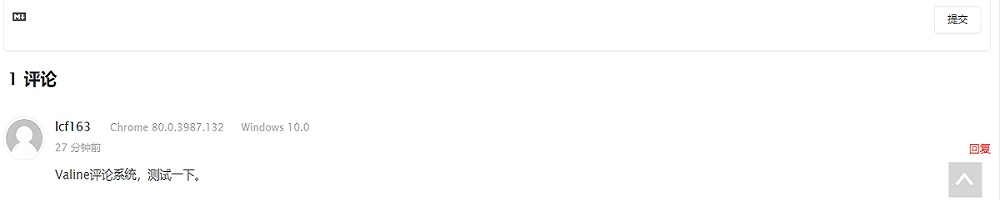
效果展示

参考资料
https://github.com/litten/hexo-theme-yilia/pull/646
https://www.jianshu.com/p/15a100aa0efe
http://anata.me